Centro de Consultores
Consultor
0 • Menú de la plataforma
0 • Menú de la plataforma
1 • Organización
1 • Organización
2 • Operaciones
2 • Operaciones
3 • Áreas de operación
3 • Áreas de operación
4 • Usuarios
4 • Usuarios
5 • Perfil de usuarios
5 • Perfil de usuarios
6 • Actores
6 • Actores
7 • Eventos
7 • Eventos
8 • Fichas de actores
8 • Fichas de actores
9 • Flujos de trabajo o proceso
9 • Flujos de trabajo o proceso
10 • Formularios
10 • Formularios
11 • Configuración de datos
11 • Configuración de datos
12 • Carga masiva de datos
12 • Carga masiva de datos
13 • Hoja de cálculo
13 • Hoja de cálculo
14 • Reportes PDF de Flujos y Formularios
14 • Reportes PDF de Flujos y Formularios
15 • Dashboards dinámicos
15 • Dashboards dinámicos
16 • Gestor documental
16 • Gestor documental
17 • Notificaciones
17 • Notificaciones
18 • Herramienta del consultor
18 • Herramienta del consultor
Estructura del Formulario
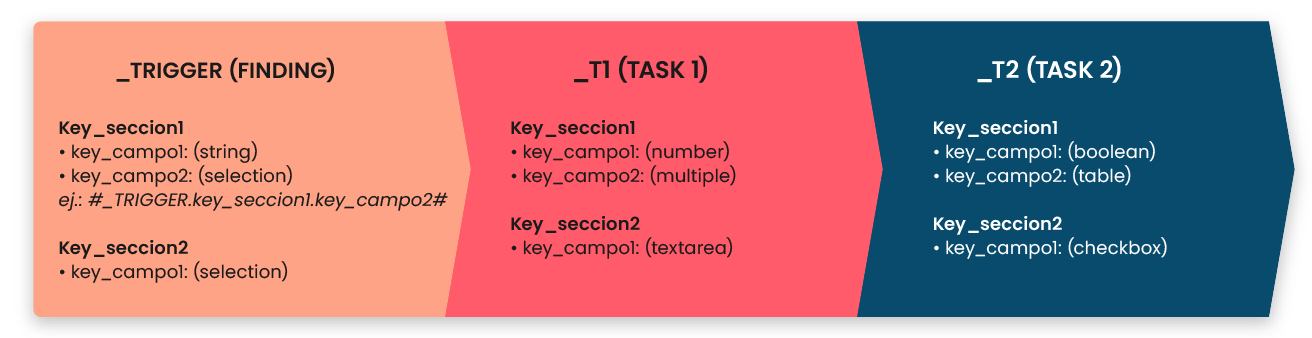
Los flujos de procesos pueden estar compuestos por uno o varios formularios. El primer formulario, llamado TRIGGER, debe ser de tipo
FINDING, mientras que los siguientes serán de tipo TASK, como se muestra en la imagen.Cada formulario puede tener una o varias secciones, cada una identificada por un código único llamado
key. Cada sección puede contener uno o más campos, cada uno también identificado por un key único.Para identificar un dato específico dentro de un formulario, se utiliza un nombre con el siguiente formato:
#formulario.key_seccion.key_campo#Por ejemplo, para la imagen siguiente la forma correcta de identificar el campo2 de la sección 1 del formulario, sería:
#TRIGGER.key_seccion1.key_campo2#.
Partes del formulario
Dentro de cada formulario existen 3 partes claves: Header, Secciones y Elementos.
I. Header
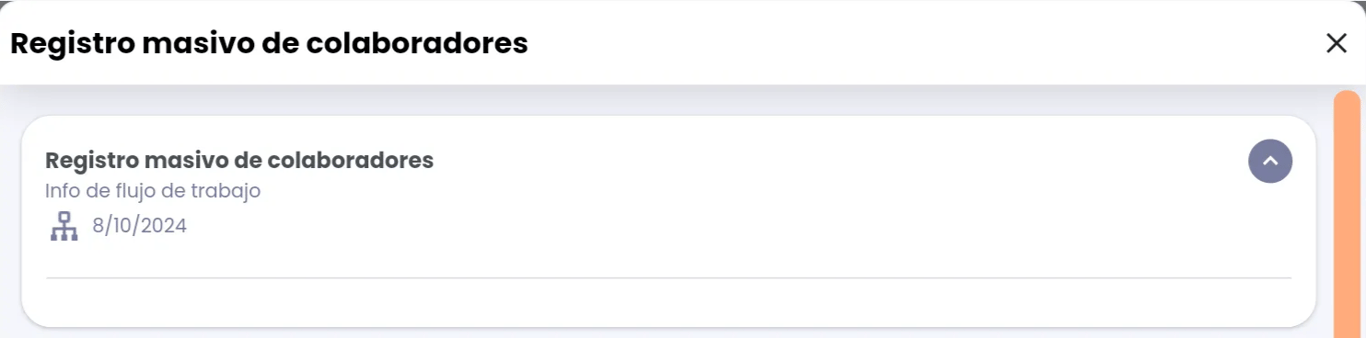
Corresponde al Encabezado del formulario, el cual es de color blanco e incluye el nombre colocado en el Flujo de trabajo configurado (Secciones del JSON del flujo) al cual forma parte el o los formularios, la fecha en que se hace el registro (Header simple) y un
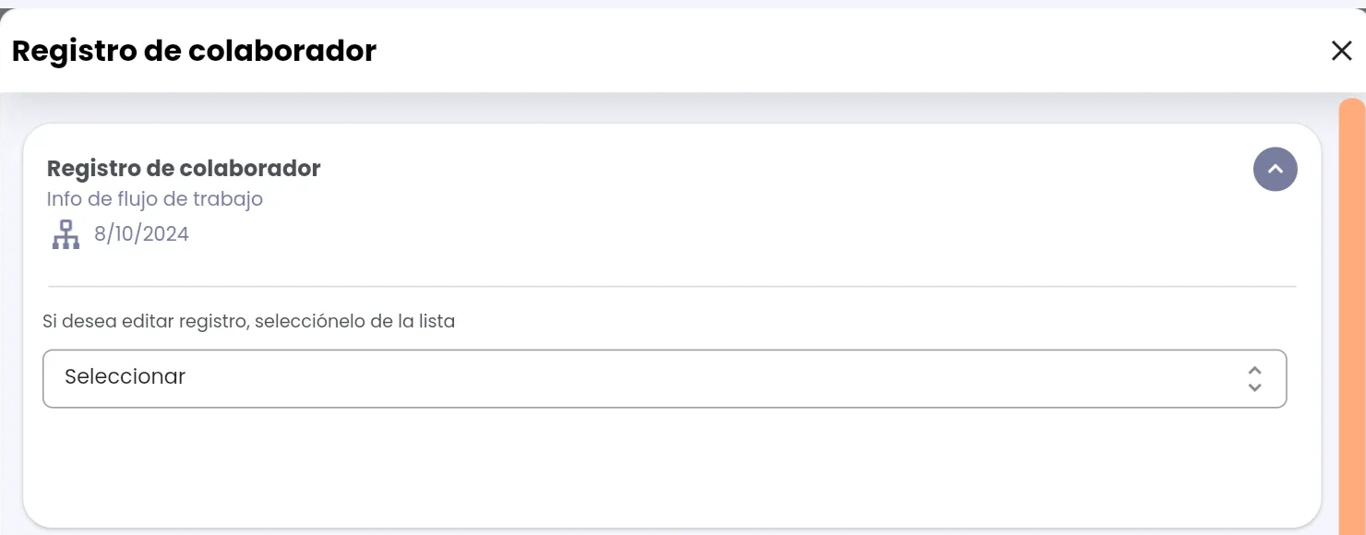
SELECTION en donde se puede seleccionar un ACTOR en el caso de que el formulario sea un formulario para registrar un actor definido (Header con actor).a. Header simple

b. Header con actor

{ "code": "FOSALANI1", "name": "Venta animales", "type": "FINDING", "icon": "0xf88b;#3FC633", "duration": 0, "flowTemplateCode": "FLUSALANI", "operationAreasTrigger": [57], "group": { "code": "VENTAS", "name": "Ventas", "base64Image": "", "category": "GRPFOW", "categoryLabel": "Agrupaciones de flujos" }, "template": { "head": { "automatedMapping": false, "debugMode": false, "elementId": "", "elementKey": "", "completeCondition": { "condition": "global(salani.date_sell.id ->> _GLOBAL.date_sell_id) && global(salani.guia_des.id ->> _GLOBAL.guia_des_id) && global(salani.destino.id ->> _GLOBAL.destino_id) && global(salani.cst_name.id ->> _GLOBAL.cst_name_id) && global(salani.matader.id ->> _GLOBAL.matader_id)", "message": "" }, "titleAcive": false, "output": { "query": "", "active": false, "fields": [] }, "image": "http://", "inputControl": { "deleteButton": true, "saveButton": false, "progresTask": false, "approvalButton": false, "rejectButton": false, "reeditButton": false }, "elementLabel": "", "inputElement": { "query": "", "options": [], "active": false, "label": "" } }, "sections": [........] } }
Parámetro | Valor | Explicación |
code | "FOSALANI1" | Código único del formulario. |
name | "Venta animales" | Nombre del formulario. |
type | "FINDING" | Tipos de formularios, en este caso "FINDING" (TRIGGER). |
icon | "0xf88b;#3FC633" | Ícono y color del formulario, el color se coloca en formato HEX. Esto se debe definir sólo a los formularios de tipo FINDING. (Recomendaciones de uso de Íconos y colores en los formularios). |
duration | 0 | Duración de tiempo asignada a este paso del proceso, en este caso 0. |
flowTemplateCode | "FLUSALANI" | Código de la plantilla de flujo asociada. |
usedInGantt | false | True= si, False= no. Permite controlar si este formulario aparecerá en la tarea en la opción seleccionable “formulario” al momento de configurarla cuando se está creando un proyecto. En caso de ser true, el type del formulario debe ser TASK (Tipos de formularios). |
operationAreasTrigger | [57] | Áreas de la operación que pueden disparar este proceso. |
custom | Array que configura varios aspectos del formulario. Varios de los cuales se usan cuando el formulario se asocia a un proyecto. | ㅤ |
custom.operationArea | “” | Se usa en casos especiales, cuando necesito los formularios agrupados en un grupo en común quede guardado en un área de operación en específico. Funcionará siempre y cuando en algún campo del formulario se pueda rescatar el id del área de operación. Se coloca el campo sin numerales desde donde se rescata. |
custom.incurredBudget | “” | En caso de que el formulario se utilice como template para una tarea de una carta gantt, en este objeto se debe indicar el key del campo sin numerales desde donde se indican los gastos incurridos. |
custom.incurredHours | “” | En caso de que el formulario se utilice como template para una tarea de una carta gantt, en este objeto se debe indicar el key del campo sin numerales desde donde se indican las horas reales de trabajo. |
group | Array para configurar la forma de agrupar los formularios en la pantalla Tarea. Para una localización más fácil por el cliente (Botones de Formularios tipo Trigger en Sepiia). | ㅤ |
group.code | "VENTAS" | Código del grupo al que pertenece el proceso. |
group.name | "Ventas" | Nombre del grupo al que pertenece el proceso. Este nombre se ve reflejado en la pantalla Tareas, y agrupará a varios formularios que tengan una naturaleza similar. |
group.base64Image | "" | Imagen en formato base64 representativa del grupo. |
group.category | "GRPFOW" | Categoría del grupo dentro de la clasificación interna. Colocar esto por defecto. |
group.categoryLabel | "Agrupaciones de flujos" | Etiqueta descriptiva de la categoría del grupo dentro una clasificación interna. Colocar esto por defecto. |
template.head.automatedMapping | false | Indica si el mapeo dentro del formulario es automático. Este mapeo corresponde a una función que se puede activar en el formulario, en donde si se desea editar mediante formulario algún registro, esta función irá a la tabla de la base de datos y traerá toda la información almacenada del actor a editar (AutomatedMapping). |
template.head.debugMode | false | True= modo activo, False= modo desactivado. Este objeto permite que los errores que tenga el formulario se muestren en el formulario. Recomendado para cuando se está configurando y probando el formulario. Una vez esté productivo, es recomendable colocarlo en false. |
template.head.elementId | "" | Dejar en blanco. Se utiliza internamente. |
template.head.elementKey | "" | Dejar en blanco. Se utiliza internamente. |
template.head.completeCondition | "condition": "global(salani.date_sell.id ->> _GLOBAL.date_sell_id) && global(salani.guia_des.id ->> _GLOBAL.guia_des_id) && global(salani.destino.id ->> _GLOBAL.destino_id) && global(salani.cst_name.id ->> _GLOBAL.cst_name_id) && global(salani.matader.id ->> _GLOBAL.matader_id)", | Condición necesaria para considerar completo el formulario. Considera una condición y un mensaje que se puede colocar o dejar en blanco. Este mensaje debería salir en caso no se cumpla la condición. En este caso, es un formulario para la venta de un animal el cual no se considerará correcto si la fecha de venta es mayor a la fecha de la guía de despacho y el nombre del cliente no existe y no está asociado al matadero a donde se lleva. |
template.head.titleActive | false | Indica si el título del formulario está activo. |
template.head.output | Permite configurar un campo tipo label, en el Header | ㅤ |
template.head.output.query | "sepiia.USUARIO[?(@.usuario == '#_CURRENT.username#')]" | Puedo agregar un datasource y rescatar los datos a partir de la misma. |
template.head.output.active | true | True= activo, False= no activo. Permite controlar si se ve o no lo configurado en este array. |
template.head.output.fields | [{"label": "DNI", | Se establece el nombre o label a mostrar. El value sirve para indicar de donde se obtendrá el valor. |
template.head.image | "http://" | URL de imagen asociada al formulario. |
template.head.inputControl | Objeto donde se configura los botones que aparecerán en el formulario. El formulario incluye el botón Enviar por defecto. | ㅤ |
template.head.inputControl.deleteButton | true | true= se muestra, false= no se muestra. Botón de eliminar que se usa en conjunto con AutomatedMapping = true, elimina un registro de tipo Actor. |
template.head. inputControl.saveButton | false | true= se muestra, false= no se muestra. Botón Guardar. |
template.head.inputControl.progressTask | false | true= se muestra, false= no se muestra. Barra de progreso. La barra de progreso se usa en los formularios que se configuran asociados a las tareas de un proyecto, para informar el avance de la tarea. |
template.headinputControl.approvalButton | false | true= se muestra, false= no se muestra. Botón de aprobar. |
template.head.inputControl.rejectButton | false | true= se muestra, false= no se muestra. Botón de rechazo. |
template.head.inputControl.reeditButton | false | true= se muestra, false= no se muestra. Botón Editar. Dejar en false, esta en desuso. Función fue reemplazada por undoButton. |
template.head.inputControl.undoButton | true | Permite deshacer el registro de un formulario o de un flujo entero. Las funciones de este botón se explican más adelante por las implicancias que puede tener la eliminación de datos de un sistema (Función Deshacer). |
template.head.elementLabel | ㅤ | ㅤ |
template.head.inputElement | Array donde se configura un campo tipo SELECTION en el header (Header con Actor) | ㅤ |
template.head.inputElement.query | element.PROVEE | Se coloca el Datasource de donde se traerán los datos, en este caso es un actor (Tipos de Datasources). |
template.head.inputElement.options | [{"id": 1, | Se usa para colocar opciones pre-establecidas. |
template.head.inputElement.active | true | True= activo, False= no activo. |
template.head.inputElement.label | "Si desea editar o eliminar un proveedor seleccione el registro" | Label que se coloca acompañando el campo tipo SELECTION (Header con Actor). |
II. Secciones
El formulario puede tener una o varias secciones. Las secciones son las que contienen los diferentes tipos de campos para registrar la información del usuario (Tipos de campos).
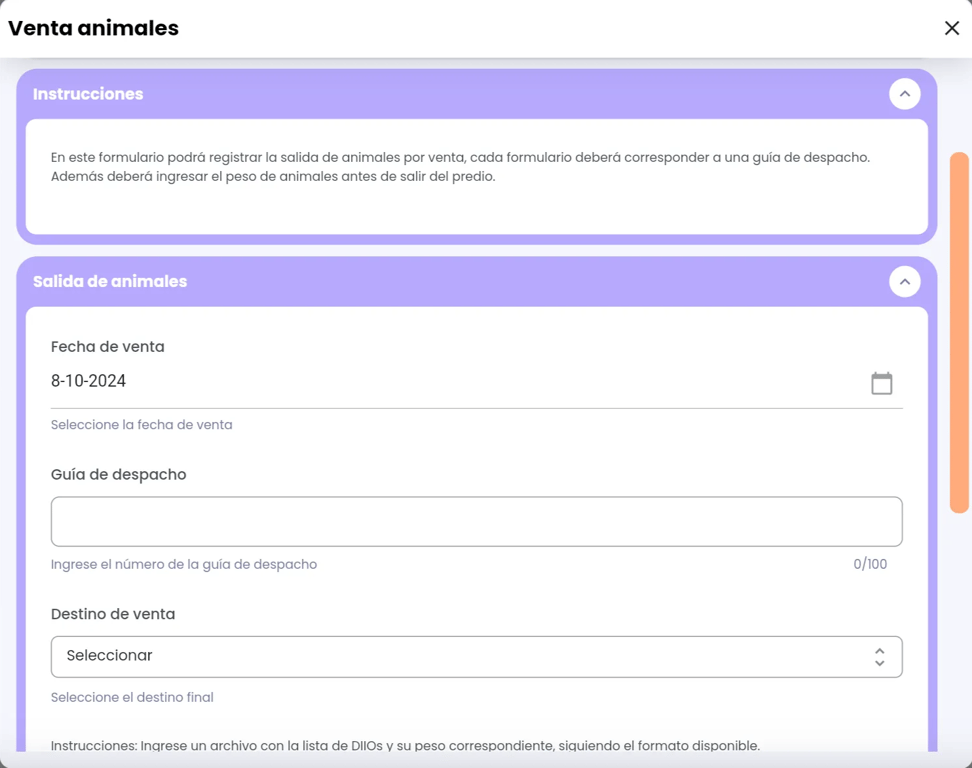
Las secciones son colapsables y están enmarcadas dentro de un cuadro con borde color lila cuando el formulario se encuentra activo, listo para recibir los datos. En un marco color gris, cuando son formularios cerrados o históricos.
Una buena práctica es usar la primera sección para colocar Instrucciones con el objetivo del formulario, lo que se espera y alguna aclaración especial que se requiera.

"sections": [ { "label": "Instrucciones", "key": "ins", "template": false, "dataExpansionPanel": true, "renderCondition": "", "elements": [ { "visible": true, "max": "", "query": "", "label": "En este formulario podrá registrar la salida de animales por venta, cada formulario deberá corresponder a una guía de despacho. Además deberá ingresar el peso de animales antes de salir del predio.", "type": "LABEL", "callRefresh": true, "regex": "", "min": "", "renderCondition": "", "helptext": "", "errortext": "", "options": [], "formulla": "", "value": " ", "key": "label", "validate": false, "id": 1, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "" } ] }, { "label": "Salida de animales", "key": "salani", "template": false, "dataExpansionPanel": true, "renderCondition": "", "elements": [ { "visible": true, "max": "2030-12-31", "query": "", "label": "Fecha de venta", "type": "DATE", "callRefresh": false, "regex": "", "min": "2010-01-01", "renderCondition": "", "helptext": "Seleccione la fecha de venta", "errortext": "", "options": [], "formulla": "", "value": "", "key": "date_sell", "validate": true, "id": 1, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "" }, { "visible": true, "max": "100", "query": "", "label": "Guía de despacho", "type": "STRING", "callRefresh": false, "regex": "", "min": "", "renderCondition": "", "helptext": "Ingrese el número de la guía de despacho", "errortext": "", "options": [], "formulla": "", "value": "", "key": "guia_des", "validate": true, "id": 2, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "" }, { "visible": true, "max": "", "query": "custom.DESTINO", "label": "Destino de venta", "type": "SELECTION", "callRefresh": true, "regex": "", "min": "", "renderCondition": "", "helptext": "Seleccione el destino final", "errortext": "", "options": [], "formulla": "", "value": "", "key": "destino", "validate": true, "id": 3, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "" }, { "visible": true, "max": "", "query": "element.CLIENTES", "label": "Cliente", "type": "SELECTION", "callRefresh": true, "regex": "", "min": "", "renderCondition": "cond(('#salani.destino.label#' == 'Matadero') || ('#salani.destino.label#' == 'Feria') || ('#salani.destino.label#' == 'Particular'))", "helptext": "Seleccione el cliente", "errortext": "", "options": [], "formulla": "", "value": "", "key": "cst_nam", "validate": true, "id": 4, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "" }, { "visible": true, "max": "", "query": "custom.MATADER", "label": "Matadero", "type": "SELECTION", "callRefresh": true, "regex": "", "min": "", "renderCondition": "cond('#salani.destino.label#' == 'Matadero')", "helptext": "Seleccione el matadero", "errortext": "", "options": [], "formulla": "", "value": "", "key": "matader", "validate": true, "id": 5, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "" }, { "visible": true, "max": "", "query": "", "label": "Instrucciones: Ingrese un archivo con la lista de DIIOs y su peso correspondiente, siguiendo el formato disponible.", "type": "LABEL", "callRefresh": false, "regex": "", "min": "", "renderCondition": "", "helptext": "", "errortext": "", "options": [], "formulla": "", "value": " ", "key": "label", "validate": false, "id": 6, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "", "ignoreAutomatedMapping": true, "automatedMappingKey": "" }, { "visible": true, "max": "2", "query": "", "label": "Archivo de pesaje de animales", "type": "DOCUMENT", "callRefresh": false, "regex": "", "min": "", "renderCondition": "", "helptext": "Si el archivo contiene pesos se considerará este como su último peso, de lo contrario se tomará el último que se encuentre en el sistema.", "errortext": "", "options": [], "formulla": "", "value": [ { "deleted": false, "name": "Formato_ejemplo_pesaje", "typeSave": "documento", "id": -100, "type": "XLSX", "url": "https://app.sepiia.run/resource/Formato_pesaje_seg.xlsx" } ], "key": "doc_pesoseg", "validate": true, "id": 6, "update": "", "defaultColor": "", "activeColor": "", "decimals": "", "dataSource": "" } ] } ]
Parámetro | Valor | Explicación |
sections.label | "Salida de animales" | Nombre de la sección que se mostrará en el formulario. |
sections.key | "salani" | Clave única que identifica la sección dentro del formulario. Es recomendable usar siglas de lo que representa la sección. |
sections.template | false | Indica si se utiliza una plantilla para la sección. |
sections.dataExpansionPanel | true | Determina si la sección se mostrará desplegada o contraída por defecto al abrir el formulario. |
sections.renderCondition | cond('#salani.destino.label#' == 'Matadero') | Permite colocar una condición que debe cumplirse para que la sección se muestre en el formulario. En caso la sección siempre deba mostrarse esto se deja en blanco. |
sections.elements | Array de elementos | Elementos contenidos en esta sección. |
III. Elementos del formulario
Dentro de cada sección se configuran los elementos donde se define el tipo de campo, para cada elemento se configuran los siguientes parámetros:
Parámetro | Valor | Explicación |
sections.elements.visible | true | Determina si el campo se muestra o no en el formulario, true o false, es anulado por el tipo HIDDEN. |
sections.elements.max / min | Valores de fecha y cantidad | Valores máximos y mínimos permitidos para el elemento, estos se deben configurar para los caracteres, fechas, cantidades. |
sections.elements.label | ㅤ | Nombre del campo en el formulario. |
sections.elements.type | ㅤ | Tipo de campo a configurar (Tipos de campos) |
sections.elements.callRefresh | true / false | True = Se ejecuta el refresco del formulario. Se debe colocar en true cuando el siguiente campo depende del refresco. |
sections.elements.helptext | Textos de ayuda para cada elemento | Texto de ayuda mostrado como guía para el usuario. |
sections.elements.key | NOMBRE_AGRI | Clave única para cada elemento dentro de la sección. Permite identificar un campo tanto dentro como fuera del formulario (eventos). Se recomienda usar abreviaciones de lo que significa el valor del campo y guiones bajos para separar palabras. |
sections.elements.validate | true / false | Determina si el elemento es obligatorio. |
sections.elements.id | 1 | Identificador único del elemento, el cual es numérico, se recomienda sean números consecutivos. |
sections.elements.options | ㅤ | Opciones disponibles para elementos de tipo "SELECTION". |
sections.elements.value | ㅤ | Valor por defecto. |
sections.elements.validateCondition | ㅤ | Permite configurar validaciones, si la validación es Falsa, se muestra el “errortext”. Se pueden usar funciones js o exist(<query>) o notExist(<query>) |
sections.elements.errortext | ㅤ | Es el texto desplegado cuando se ingresa un valor no válido, o si se deja en blanco siendo un elemento obligatorio. |
sections.elements.query | custom.SUCURSALES | Datasource o fuente de datos a donde se irá a buscar los valores en campos de tipo SELECTION, RADIO, CHECKBOX. Este Datasource puede acompañarse de una condición (Tipos de Datasources). |
sections.elements.regex | ㅤ | Valida que los caracteres sean permitidos (Regex). |
sections.elements.inputRegex | ㅤ | Permite configurar el uso o prohibición de caracteres especiales. |
sections.elements.decimals | 0 | Para el campo tipo NUMBER, se coloca un 0 o un 1. El 0 permite ingresar solo números enteros. El 1 permite el ingreso de decimales, usando comas o puntos |
sections.elements.formulla | ㅤ | En este campo se pueden ejecutar funciones en JS de todo tipo o bien operaciones matemáticas simples usando math(). Otras funciones permiten llamar el día escrito de la semana para una fecha determinada o bien concatenar valores para crear IDs. |
sections.elements.ignoreAutomatedMapping | true | Booleano ( true o false), por defecto false. Si es true se salta la limpieza y reemplazo con la data del elemento para dicho campo. |
sections.elements.automatedMappingKey | “columna_elemento” | Valor string, por defecto. Permite llenar el valor del campo referenciando a una de las columnas del elemento aunque el key del campo no exista como columna del elemento. Al ser parte de la lógica del elemento tiene el mismo comportamiento, se puede editar y si se cambia de elemento el valor se limpia. |